QT Programming | Assignments
QT Programming – Assignments
In Emertxe each one of our Qt Programming Assignments will ensure you apply the concept you have leant in your classroom. By solving these assignments, you will go through a systematic problem-solving approach which include requirement understanding, algorithm design, pseudocode creation, dry run and final execution. As you move from simple to more complex assignments of each module it will slowly start building your self-confidence.
Assignments
Objectives:
Create an application which allows to display/select a color. Read through the existing code template, first. This time we create a widget by specializing QWidget. Our own color selection dialog is already laying out the UI elements.
Your job will be to implement the actual application logic using Signals and Slots.
Example:
- Create an application as shown in the sample Output for Qt Programming assignment 1:
- Clicking on “Select Color” updates label with color’s name.
- Hints
- QColorDialog::getColor() to fetch a color
- QColor::name() to get the color name
- Optional
- In QColorDialog, honor the user clicking “cancel”, and provide it with
- the current color to start from.
- Set the selected color as the label’s background
- Hint: see QPalette
- Hint: see QWidget::setAutoFillBackground()
Implementation Steps
- Implement the slot: Ask the user for a color
- Declare the method in a “private slots” section.
- Use QColorDialog::dialog() to fetch the color name.
- Override the window background color of the label using the color chosen by the user.
- Connect signals and slots
- Connect the button’s pressed() signal with your slot.
Sample Execution / Output:
Test Case 1:

Test Case 2:

Test Case 3:

Test Case 4:

Objectives:
Create a slider widget, which contains a QSlider and a QLabel. Your slider widget shall be source compatible with QSlider. Your job will be to implement the actual application logic using Signals and Slots. Source compatibility is not only based on class methods, it includes also Signal and Slots.
The main.cpp code is there to test your slider functionality.
- Implement custom slider
- API compatible with QSlider
- Shows current value of slider.
- To create custom slider for Qt programming assignment 2
- use QSlider and QLabel
- To test slider
- cpp provides test code
- QLCDNumber is part of test code
Implementation Steps:
- Lookup QSlider documentation and the provided methods and Signals and Slots.
- Implement the slider widget. It shall present a QSlider with a QLabel. The QSlider and QLabel shall show the value set on your slider widget. When the user slides the QSlider, the right signals shall be emitted from your slider.
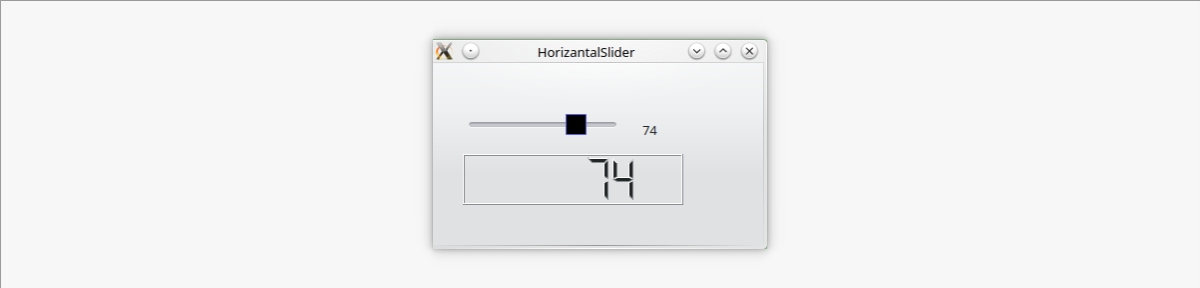
Sample Execution / Output:
Test Case 1:

Test Case 2:

Objectives:
Our designers came up with a genius contact form (see lab slide). As designers are they take their design very rigid. Use your best efforts to implement the specified contact form.
When you code user interfaces it’s always good to split up the code into smaller chunks. Therefore it is recommended to use a createContactWidget and createDetailsWidget methods.
Note: You need to start from scratch with main.cpp and then a ContactForm widget.
- Tasks
- Implement the specified contact form
- Contact details shall be disabled by default
- Only when checking the “Show Details” checkbox, details shall be shown
- Hints
- The widgets used are QGroupBox, QLabel, QLineEdit, QTextEdit, QCheckBox
- Pay attention to text alignment of the “Picture” and the size
- To get a frame for a label your can use QLabel::setFrameStyle(…)
Optional Tasks for Qt programming assignment 3
- Optional Task 1
- Use a QToolButton for the Picture element.
- When the button is clicked launch a file dialog (See QFileDialog).
- The returned file can be loaded into a QPixmap. The QPixmap also offers methods for the desired resizing to 128×128.
- The button accepts a QIcon. Look at the class and find out how to convert a QPixmap to a QIcon. Enjoy
- Optional Task 2
- Ensure only digits are entered in the Zip-Code field. See QLineEdit::setValidator(…)
Sample Execution / Output:
Test Case 1:

Test Case 2:

Objectives:
- Tasks
Start: Create a window, which has three buttons (“One”, “Two”, “Three”) layered out horizontally for Qt programming assignment 4
Note: If you want to have a group title use QGroupBox
Exercise 1: Stretch 2-1-1
- Change the stretch of the buttons to
- one: 2
- two: 1
- three: 1
Exercise 2: Find this stretch
- From the picture try to find the correct stretch for the buttons
Exercise 3: Stretch at the end
- remove all stretches
- add a stretch of 1 at the end of the layout
Exercise 4: Stretch the middle
- remove all stretches
- add a stretch of 1 between the buttons
Exercise 5: Make all buttons vertical expanding
- remove all stretches
- find all buttons: hint use QObject::findChildren
- change each buttons size policy to expand vertically
Optional Tasks:
- Make buttons resize vertically when making the window higher.
Sample Execution / Output:
Test Case 1:

Objectives:
- Create a reusable component, which allows the user to choose a file (or directory) from a file dialog. The file shall be displayed in a line edit.
- Tasks
The file chooser has 2 modes:
- File Mode
- Directory Mode
Hint : Make sure you have a nice designed API, which utilizes also Qt SIGNAL&SLOT mechanisms.
Sample Execution / Output:
Test Case 1:

Objectives:
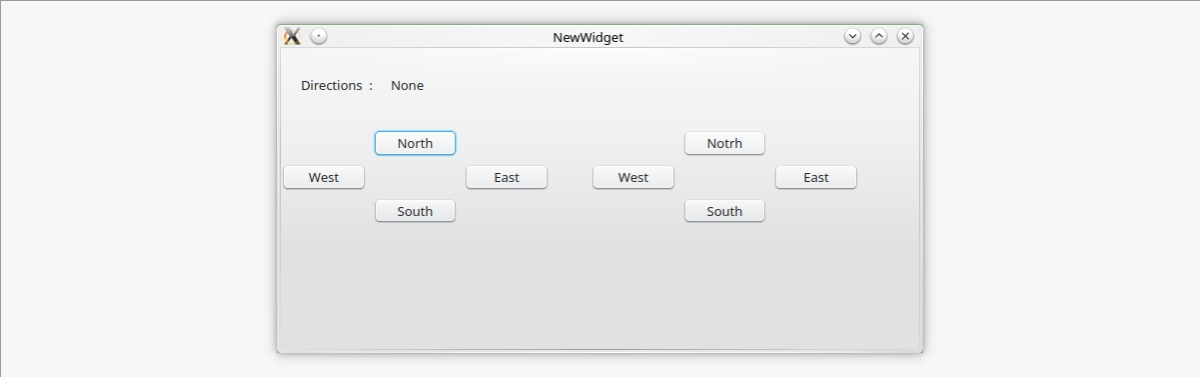
In this lab we will walk through the process of creating a custom widget. The discrete compass widget allows the user to select one of the main directions: North, West, South, East. The changes shall be propagated to the outside world.
The compass panel is our test environment to test our compass class. It currently contains QLabels as placeholders for your compass.
Note: The directions are represented by widgets of type QPushButton.
Tasks:
- Think about a possible API to set the direction of the compass.
- Think about how to notify other widgets about changes of direction.
- Change direction programmatically
- Get informed when direction changes
- Implement the compass widget
- Test the compass in the compass panel
Hint: For grouping buttons you can use the QButtonGroup (see setExclusive ())
Optional Tasks for Qt programming assignment 6:
- Add direction None
- Select direction with the keyboard
Sample Execution / Output:
Test Case 1:

Test Case 2:

Test Case 3:

Objectives:
The task is to create a pie chart widget. The widget shall paint a set of date, in this case the country population in millions of citizens. Optional the widgets display a legend of the right side.
Steps:
- Complete the API to set/get the value and make yourself familiar with the code.
- Now it’s time to implement size hint and minimum size hint with a reasonable value. A size of 80×80 seems to be appropriate. It’s also good to paint already a rectangle inside the widget to ensure painting is working.
- To draw the pie’s we have to draw one value after another and move the angle offset by the pie we have just drawn. For each pie we need to chose a new color (see colorAt(pos) method).
- Make sure you painting is also working when resizing the widget
- Use the geometrical helper classes, where possible. They are your friends.
Optional Tasks for Qt programming assignment 7:
- Instead of a plain color you can use a radial gradient to colorize the pie-elements. The center should be on the pie-center, the radius the width of the pie and the focal point on the top-left of the pie.
- For the legend we need to extend the size hints to the double width. Additional we need to define a right rectangle, which is srunk by 10 pixel. Inside this rectangle we will need to draw an color-indicator and a label for the country.
- The size of the color indicator is the size of the character ‘x’. The space between indicator and label is the width of ‘x’. The space between two lines of indicator is the hight of ‘x’. Use the QFontMetrics class to calculate the size.
Data Sample:
Data Example: Population of 4 countries, Guess the population in millions of citizens Sweden, Germany, Norway, Italy
Sample Execution / Output:
Test Case 1:

Objectives:
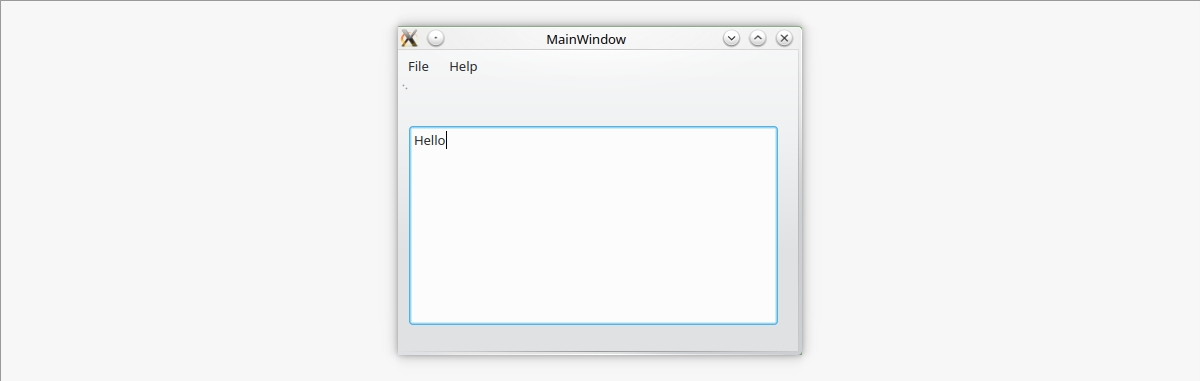
Create a text editor with load, save, quit about and About Qt
Note: A QPlainTextEdit serves for editing the text.
Optional task for Qt programming assignment 8:
- Show whether the file is dirty
- Ask the user whether to save if file is dirty when application quits
- Make sure also to asks when window is closed via window manager
- Show the cursor position in the status bar
- Position is determined by cursors block and column count
- Add printing support.
See Printing with Qt Documentation
Sample Execution / Output:
Test Case 1:

Objectives:
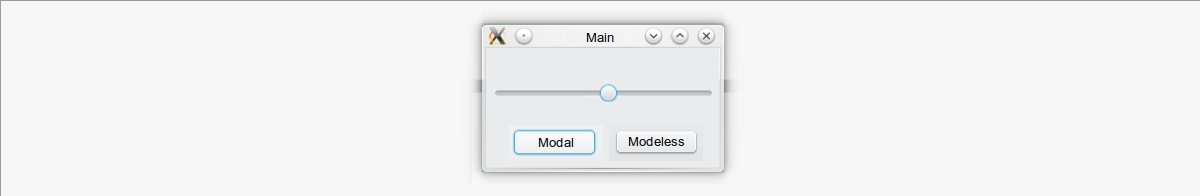
Shows how modal and modeless dialogs can be launched and value changes are reflected back to the main window. From the main window you can launch the dialogs in modeless and modal mode.
Requirements:
Main Window
- A simple widget
- Shows a slider and two buttons.
- Button modal, launches a modal dialog
- Button modeless, launches a modeless dialog
- The slider value changed is connected to the dialog set value.
- onModal and onModeless slots launches the dialogs
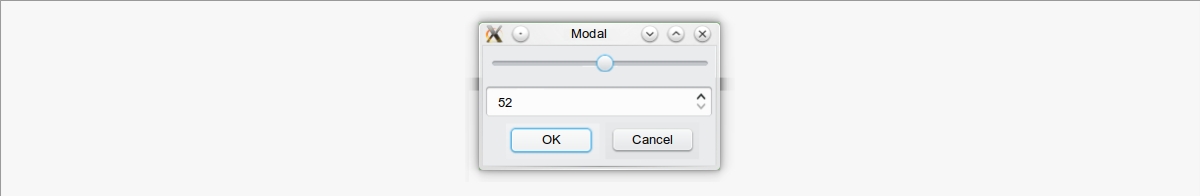
Value Dialog Class
- Dialog derived from QDialog
- A dialog, which displays a spinbox and a slider.
- Spinbox and slider value changes are connected to each others set value.
- Emits valueChanged if sliders value is changed
- Provides also a setValue, which set’s value on the slider.
- Additional shows two dialog buttons Ok and Cancel.
- The dialog shall only be accepted, if the value is < 50, otherwise a message box is shown.
Note: To show a message box, use QMessageBox::information(…)
Optional task for Qt programming assignment 9
- Create a find dialog for a QTextEdit
- The dialog shall be modeless
- Find next shall be case sensitive/insensitive
- Find shall find backward, forwards
Tip: See QTextEdit::find(…)
Sample Execution / Output:
Test Case 1:

Test Case 2:

Objectives:
Please create a form to order a product. The order comprises of a name, price, quantity and a total.
Requirements:
- The price can be a QSpinBox
- The quantity and total fields can be QDoubleSpinbox
- The total field should be read-only
- When the user changes the quantity or price the total price should be updated accordingly.
- Please use Qt Creator and Qt Designer.
Note: As usual the dialog should also have an ok + cancel button which will close the dialog and a proper dialog title.
Sample Execution / Output:
Test Case 1:
